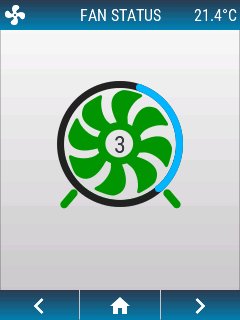
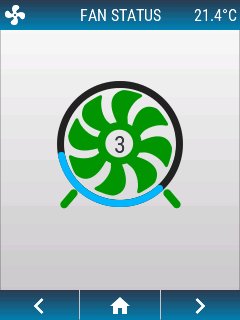
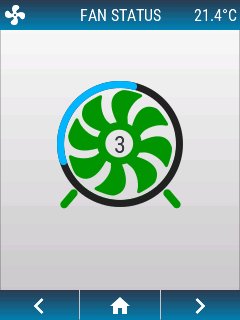
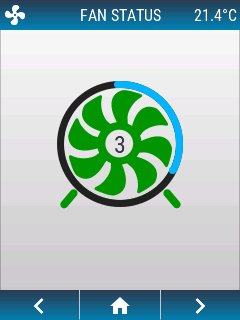
Animated fan status
Layout

Code
To add an openHASP plate to your installation with a sample design to control and reflect the status of a fan:
- in the plate's web UI select
Hasp LightUI theme and reboot, - upload the fan icon to your plate,
- upload a
pages.jsonlfile with the folowing content to your plate and reboot:
1 2 3 4 | |
It is made from a transparent PNG image and a spinner object placed on top of it. To reflect various states of the fan from your home automation system, you could change the speed of the spinner, the value_str to display it numerically, or line_color1 to colorize it. You can use image_recolor and image_recolor_opa from the image styling properties to apply a color overlay mask to the fan itself. You could use the spinner's down touch events to change the speed of the fan in an OFF > 1 > 2 > 3 > OFF style (consult the documentation of your home automation system how to do this based on MQTT messages).
Here's another approach where the spinner discretely shows up behind the blades:
1 2 | |
For fans in action, check out the fan and scent diffuser example for Home Assistant.
Check out the pagination example to learn how to implement the bottom bar.
Check out the clock and temperature example to learn how to implement values to the top.
Attribution
Fan by WARPAINT Media Inc. from the Noun Project